If you are looking for the best IDE for web development, this post is for you. Over the years, web development has evolved significantly. And so is the approach towards it.
However, what hasn’t changed over the years is the use of IDE in web development. In this post of best IDE 2021 for web development, we aim to highlight the top 13 best free IDE for web development. If that sounds exciting, let’s get going.

An Integrated Development Environment is nothing but an application that provides web developers with the tools required for developing software. Ideally, it comes with a text editor, automation tools, code compilation, and a debugger.
However, there are a few web development IDEs that come with a necessary compiler, interpreter, or both. Let’s look at a few of the most common features of IDEs for web development.
Benefits of IDE
- With IDE, you can create robust and reliable software applications, drivers, and utilities.
- An IDE can increase your efficiency by minimizing language syntax errors.
- Foster collaboration by allowing your colleagues to work on the same project simultaneously.
- IDE makes resource management seamless while creating applications with it.
- It eases out the creation of database applications.
- IDEs can translate code from high-level programming languages to the object code of the targeted platform.
Top IDEs for Web Development [Table]
Best IDE for Web Development
To help you pick the right IDE, we have created a list of the top 13 best IDE for website development. Here we go.
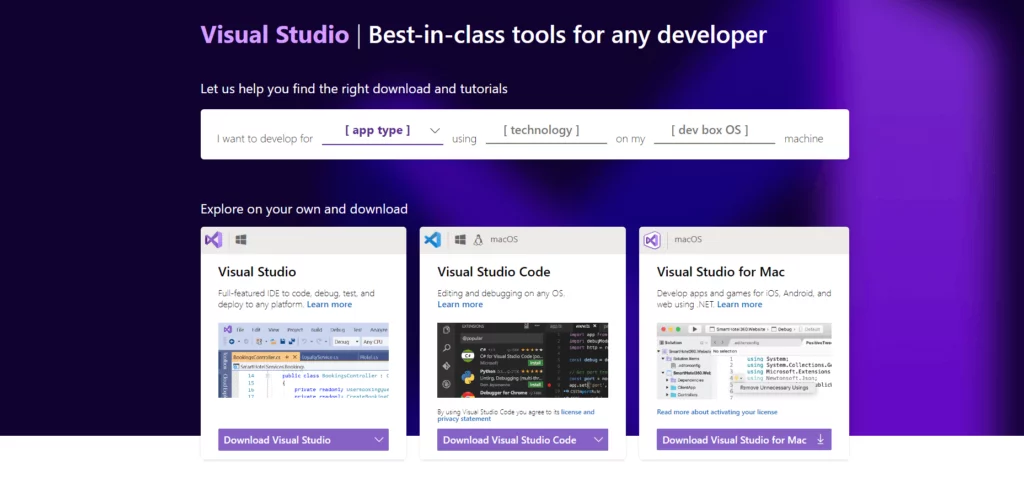
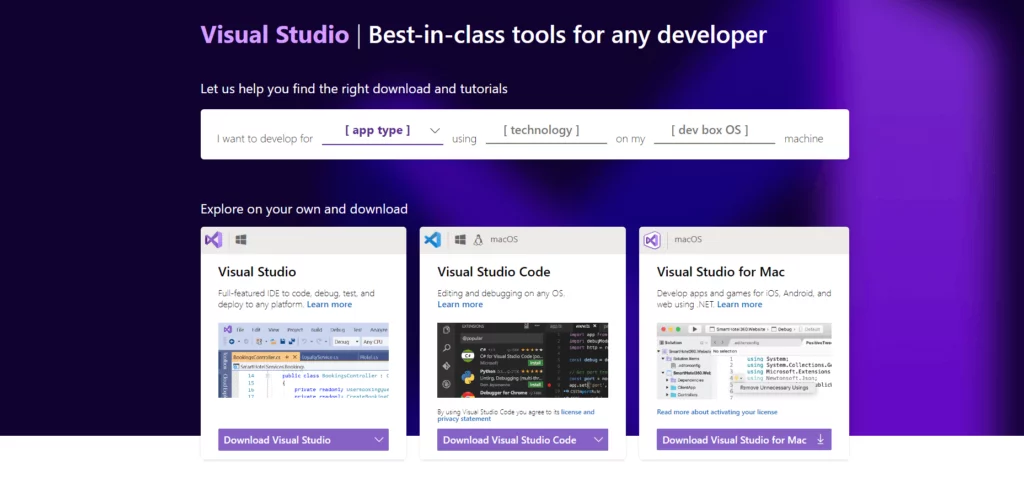
Microsoft Visual Studio
Undoubtedly, this is the top IDE for web development and one of the best-integrated development environments, it can be used to develop pretty much everything from complex computer programs to simple websites and lightweight web apps.
This IDE uses a few of the most popular Microsoft software development platforms, such as Windows API, forms, and presentation foundation. With its help, you can produce both native and managed code.

It comes with a code editor that supports IntelliSense — a smart code completion tool that provides intelligent code suggestions to allow developers to quickly complete the code. What’s more, its integrated debugger can debug both the source-level and machine-level code.
Apart from this, the Visual Studio includes a code profiler, designer for building GUI applications, web designer, and class designer. You can also expand its functionality by adding various plugins ranging from source control systems to toolsets like editors and visual designers.
In all, it supports 36 distinct programming languages. With its flexibility and ease of use, it is certainly one of the best-integrated development environments available out there on the internet.
Pros Cons - Amazing functions
- Seamless workflow
- Easy to use
- Quite expensive
- Requires a lot of resources to function optimally
Undoubtedly, this is the top IDE for web development and one of the best-integrated development environments, it can be used to develop pretty much everything from complex computer programs to simple websites and lightweight web apps.
This IDE uses a few of the most popular Microsoft software development platforms, such as Windows API, forms, and presentation foundation. With its help, you can produce both native and managed code.

It comes with a code editor that supports IntelliSense — a smart code completion tool that provides intelligent code suggestions to allow developers to quickly complete the code. What’s more, its integrated debugger can debug both the source-level and machine-level code.
Apart from this, the Visual Studio includes a code profiler, designer for building GUI applications, web designer, and class designer. You can also expand its functionality by adding various plugins ranging from source control systems to toolsets like editors and visual designers.
In all, it supports 36 distinct programming languages. With its flexibility and ease of use, it is certainly one of the best-integrated development environments available out there on the internet.
| Pros | Cons |
|---|---|
|
|
Atom by GitHub
A free and open-source text editor, Atom is a desktop application developed using web technologies. It offers support for Node.js plugins and comes with Git Control, built by GitHub.
Atom, a code editor for web development is written in CoffeeScript and Less and is based on Electron — a framework enabling cross-platform desktop apps using Chromium and Node.js. It was first released in June 2015 and is fully customizable in HTML, CSS, and JS.

Atom comes with a built-in package manager to allow you to install new tools and themes for expanding its functionality. That’s not all, out-of-the-box Atom offers several pre-installed themes and works across various operating systems.
Pros Cons - Flexible & easy to use
- Scalable with plugins and various packages
- GitHub integration
- Slow performance
- Functions are limited
A free and open-source text editor, Atom is a desktop application developed using web technologies. It offers support for Node.js plugins and comes with Git Control, built by GitHub.
Atom, a code editor for web development is written in CoffeeScript and Less and is based on Electron — a framework enabling cross-platform desktop apps using Chromium and Node.js. It was first released in June 2015 and is fully customizable in HTML, CSS, and JS.

Atom comes with a built-in package manager to allow you to install new tools and themes for expanding its functionality. That’s not all, out-of-the-box Atom offers several pre-installed themes and works across various operating systems.
| Pros | Cons |
|---|---|
|
|
Eclipse
Eclipse is certainly one of the most popular Java Integrated Development Environment (IDE). While it was originally developed as a Java environment, today it supports various other languages, including C++, Python, and PHP.
Whether you are just starting out or a pro at web development, this framework has got you covered with its easy to use interface and exceptional features for web development.

Out-of-the-box, Eclipse offers debugging tools, a plugin development toolkit, and Git/CVS support. With the support of a strong and vibrant global community, the IDE today has numerous extensions – making it highly customizable and easy to use. Whether you want to add modeling or testing functionality, you will find a reliable solution via Eclipse Marketplace Client.
Pros Cons - Supports multiple language support
- Wide range of plugins available
- Fast compiler
- Steep learning curve
- Lacks advanced functionality
Eclipse is certainly one of the most popular Java Integrated Development Environment (IDE). While it was originally developed as a Java environment, today it supports various other languages, including C++, Python, and PHP.
Whether you are just starting out or a pro at web development, this framework has got you covered with its easy to use interface and exceptional features for web development.

Out-of-the-box, Eclipse offers debugging tools, a plugin development toolkit, and Git/CVS support. With the support of a strong and vibrant global community, the IDE today has numerous extensions – making it highly customizable and easy to use. Whether you want to add modeling or testing functionality, you will find a reliable solution via Eclipse Marketplace Client.
| Pros | Cons |
|---|---|
|
|
Sublime Text 3
Here’s a lightweight code editor supporting various popular languages, including HTML. Sublime Text comes with everything you’d expect from the best editor for web development. It offers numerous distinct features; a few of them include goto anything, multiple selections, command palette, and goto definition.
That’s not all. The IDE comes with 23 unique visual themes right out-of-the-box. You can download additional themes and set them up with the help of third-party plugins.

Sublime Text was first released in January 2008 by Jon Skinner and has been maintained ever since. Version 3.2.2 was the last stable release of the software in October 2019. While you can use the software for free, you should purchase its software for continued use. You can purchase a personal license at $80 USD (one time) which grants you regular updates until 3 years; post which you will need to upgrade if you wish to receive further updates.
Today, Sublime Text is certainly one of the most preferred IDE software among web developers – thanks to its powerful API and plugin support.
Pros Cons - Efficient development with its distinct features
- Lightweight & easy to work with
- Fully customizable
- Lacks advanced functionality
Here’s a lightweight code editor supporting various popular languages, including HTML. Sublime Text comes with everything you’d expect from the best editor for web development. It offers numerous distinct features; a few of them include goto anything, multiple selections, command palette, and goto definition.
That’s not all. The IDE comes with 23 unique visual themes right out-of-the-box. You can download additional themes and set them up with the help of third-party plugins.

Sublime Text was first released in January 2008 by Jon Skinner and has been maintained ever since. Version 3.2.2 was the last stable release of the software in October 2019. While you can use the software for free, you should purchase its software for continued use. You can purchase a personal license at $80 USD (one time) which grants you regular updates until 3 years; post which you will need to upgrade if you wish to receive further updates.
Today, Sublime Text is certainly one of the most preferred IDE software among web developers – thanks to its powerful API and plugin support.
| Pros | Cons |
|---|---|
|
|
PyCharm
Built for Python, today PyCharm also supports many other popular programming languages. Developed by JetBrains, this cross-platform web development IDE provides code analysis, a graphical debugger, and an integrated unit tester to minimize the hassles of web developers.
While PyCharm is commercial software, it also has a community edition with a limited set of features. Today, it is mostly used for professional web development projects – thanks to its comprehensive coding assistance and highly customizable command-line interface.
However, according to some, the free version of PyCharm possibly be buggy, especially the autocomplete feature.

With its intelligent features, PyCharm can automatically complete the code and prevent errors. You can also integrate it with Git and Mercurial – which is again an added advantage. Moreover, it comes with an integrated Python debugger and unit testing with line-by-line code coverage. Thus, if you are building cross-platform technology projects, PyCharm can be ideal for you.
Pros Cons - Easily customizable
- Can be used for cross-technology development
- Intelligent web development IDE
- A few performance bugs
- The community edition has limited features
Built for Python, today PyCharm also supports many other popular programming languages. Developed by JetBrains, this cross-platform web development IDE provides code analysis, a graphical debugger, and an integrated unit tester to minimize the hassles of web developers.
While PyCharm is commercial software, it also has a community edition with a limited set of features. Today, it is mostly used for professional web development projects – thanks to its comprehensive coding assistance and highly customizable command-line interface.
However, according to some, the free version of PyCharm possibly be buggy, especially the autocomplete feature.

With its intelligent features, PyCharm can automatically complete the code and prevent errors. You can also integrate it with Git and Mercurial – which is again an added advantage. Moreover, it comes with an integrated Python debugger and unit testing with line-by-line code coverage. Thus, if you are building cross-platform technology projects, PyCharm can be ideal for you.
| Pros | Cons |
|---|---|
|
|
NetBeans
Backed up by a vibrant community globally, NetBeans is undoubtedly one of the best open-source web development IDE software for developing programs based on C++, JavaScript, and Java.
Doesn’t matter if you are editing an existing project or creating something from scratch – NetBeans will make the process hassle-free with its drag-and-drop interface. You can develop high-performing applications from modules. The web development IDE can seamlessly run on various platforms, such as Windows, macOS, Linux, and Solaris.

NetBeans offers several integrated modules to assist your software development process. A few of the most useful modules include NetBeans profiler, GUI design tool, and JavaScript editor.
That’s not all. Out-of-the-box NetBeans comes with several project templates and an integrated debugger. Today, it supports all the major operating systems and compilers, including Cygwin and GNU.
Backed up by a vibrant community globally, NetBeans is undoubtedly one of the best open-source web development IDE software for developing programs based on C++, JavaScript, and Java.
Doesn’t matter if you are editing an existing project or creating something from scratch – NetBeans will make the process hassle-free with its drag-and-drop interface. You can develop high-performing applications from modules. The web development IDE can seamlessly run on various platforms, such as Windows, macOS, Linux, and Solaris.

NetBeans offers several integrated modules to assist your software development process. A few of the most useful modules include NetBeans profiler, GUI design tool, and JavaScript editor.
That’s not all. Out-of-the-box NetBeans comes with several project templates and an integrated debugger. Today, it supports all the major operating systems and compilers, including Cygwin and GNU.
PHPStorm
PHPStorm is one of the best web development IDE for HTML, CSS, and JavaScript and best web IDE for commercial and cross-platform PHP apps. While PHPStorm is written in Java, it can be used for other languages by installing relevant plugins.
The intuitive user interface and amazing functions make PHPStorm an ideal coding environment for developing projects of any size and scale – without worrying about typos and manual errors.

A few of the major functions include a rich code editor (with syntax highlighting), code autocompletion, coding style support, and an easy-to-configure visual debugger. PHPStorm also supports some of the most popular Programming like WordPress and Symfony. It also allows you to customize the IDE with different themes and extensions.
PHPStorm is one of the best web development IDE for HTML, CSS, and JavaScript and best web IDE for commercial and cross-platform PHP apps. While PHPStorm is written in Java, it can be used for other languages by installing relevant plugins.
The intuitive user interface and amazing functions make PHPStorm an ideal coding environment for developing projects of any size and scale – without worrying about typos and manual errors.

A few of the major functions include a rich code editor (with syntax highlighting), code autocompletion, coding style support, and an easy-to-configure visual debugger. PHPStorm also supports some of the most popular Programming like WordPress and Symfony. It also allows you to customize the IDE with different themes and extensions.
WebStorm
The smartest JavaScript IDE, WebStorm stands tall amongst other Integrated Development Environments with its smart code editor. A few of its significant features include intelligent code completion, on-the-fly error detection, and powerful navigation. It is a closed-source software developed by JetBrains.
It boasts a modern yet minimal UI packed with amazing features in and out. Being a commercial software, it’s being billed on a monthly or yearly basis. You can either purchase its license for a year at the US $129 or pay a monthly fee of US $12.90.

It is super-easy to use and very lightweight web development IDE for developing web applications that stand out. WebStorm is certainly best code editor and one of the most used JavaScript IDE with exceptional features that will help you build applications like no other. Let’s now look at a few pros and cons of WebStrom.
The smartest JavaScript IDE, WebStorm stands tall amongst other Integrated Development Environments with its smart code editor. A few of its significant features include intelligent code completion, on-the-fly error detection, and powerful navigation. It is a closed-source software developed by JetBrains.
It boasts a modern yet minimal UI packed with amazing features in and out. Being a commercial software, it’s being billed on a monthly or yearly basis. You can either purchase its license for a year at the US $129 or pay a monthly fee of US $12.90.

It is super-easy to use and very lightweight web development IDE for developing web applications that stand out. WebStorm is certainly best code editor and one of the most used JavaScript IDE with exceptional features that will help you build applications like no other. Let’s now look at a few pros and cons of WebStrom.
Komodo Edit
Komodo Edit is one of the best open-source text editors for dynamic programming languages. Developed by ActiveState, it was first introduced in November 2007. While Komodo is mainly used for JavaScript projects, it supports the majority of the languages.
A few features that make Komodo stand out include auto-complete code, multi-language editor, multiple selections, projects & places manager, skin & icon sets, minimap, commando, unit testing, and debugging.

While the community edition of Komodo IDE is free to use, you have to pay if you wish to use more of its features. The pricing starts from $84 per year per user and goes up to $5,880/yr for 10 users. The paid versions have extra features that give you more flexibility and control over the code and the development process.
Komodo Edit is one of the best open-source text editors for dynamic programming languages. Developed by ActiveState, it was first introduced in November 2007. While Komodo is mainly used for JavaScript projects, it supports the majority of the languages.
A few features that make Komodo stand out include auto-complete code, multi-language editor, multiple selections, projects & places manager, skin & icon sets, minimap, commando, unit testing, and debugging.

While the community edition of Komodo IDE is free to use, you have to pay if you wish to use more of its features. The pricing starts from $84 per year per user and goes up to $5,880/yr for 10 users. The paid versions have extra features that give you more flexibility and control over the code and the development process.
NOTEPAD++
Initially released in 2003 by Don Ho, Notepad++ has become one of the leading text and source code editor primarily used with Microsoft Windows. It was previously hosted on SourceForget.net – and was downloaded over 28 million times. Notepad++ has also been recognized with SourceForge Community Choice Award twice for Best Developer Tool.

Being a source code editor, it offers syntax highlighting, code folding, and autocompletion for programming, scripting, and markup languages. It can highlight the elements of 78 syntaxes. Notepad++ supports plugins and allows users to extend its functionality. So far, there are over 140 compatible plugins of which 10 are included in the Notepad++ by default.
Initially released in 2003 by Don Ho, Notepad++ has become one of the leading text and source code editor primarily used with Microsoft Windows. It was previously hosted on SourceForget.net – and was downloaded over 28 million times. Notepad++ has also been recognized with SourceForge Community Choice Award twice for Best Developer Tool.

Being a source code editor, it offers syntax highlighting, code folding, and autocompletion for programming, scripting, and markup languages. It can highlight the elements of 78 syntaxes. Notepad++ supports plugins and allows users to extend its functionality. So far, there are over 140 compatible plugins of which 10 are included in the Notepad++ by default.
Brackets
Developed by Adobe Systems, Brackets is undeniably one of the best web development IDE. It empowers the developers with visual tools like an inline editor and live preview to execute things efficiently. The editor comes with an elegant user interface and intuitive navigation.
That’s not all. With Brackets’ real-time connection with a browser, developers can instantly see all the code changes on the screen. Moreover, if you work with preprocessors, you will enjoy working with Brackets – as it makes editing your LESS and SCSS files seamless.

A few features that make this cross-platform IDE stand out to include inline editors and preprocessor support. What’s more, it’s open-source and free to use. Let’s look at some pros and cons of using Brackets.
Developed by Adobe Systems, Brackets is undeniably one of the best web development IDE. It empowers the developers with visual tools like an inline editor and live preview to execute things efficiently. The editor comes with an elegant user interface and intuitive navigation.
That’s not all. With Brackets’ real-time connection with a browser, developers can instantly see all the code changes on the screen. Moreover, if you work with preprocessors, you will enjoy working with Brackets – as it makes editing your LESS and SCSS files seamless.

A few features that make this cross-platform IDE stand out to include inline editors and preprocessor support. What’s more, it’s open-source and free to use. Let’s look at some pros and cons of using Brackets.
AWS Cloud9
An open-source IDE, AWS Cloud9 supports multiple programming languages, including C, C++, PHP, Ruby, Perl, and Python. While a good part of it is written in JavaScript, it uses Node.js on the back-end.

Because Cloud9 was acquired by Amazon in 2016, now it can only be accessed through an AWS account. Some of the most useful features include code completion, syntax highlighting, a built-in terminal (with npm), and an in-built image editor.
An open-source IDE, AWS Cloud9 supports multiple programming languages, including C, C++, PHP, Ruby, Perl, and Python. While a good part of it is written in JavaScript, it uses Node.js on the back-end.

Because Cloud9 was acquired by Amazon in 2016, now it can only be accessed through an AWS account. Some of the most useful features include code completion, syntax highlighting, a built-in terminal (with npm), and an in-built image editor.
CodePen
Here’s a thriving community of over 330,000 registered users and 14.16 million monthly visitors. The online community boasts user-generated HTML, CSS, and JavaScript. CodePen is just like an online code editor where developers can create code snippets and test them.

CodePen was initially established in 2012 by Alex and Tim — two full-stack developers and a front-end designer Chris Coyier. Today, CodePen has become one of the largest social development environment for front-end designers and developers. People come here to take inspiration, design test cases, develop new creative designs – and connect with like-minded individuals.
Here’s a thriving community of over 330,000 registered users and 14.16 million monthly visitors. The online community boasts user-generated HTML, CSS, and JavaScript. CodePen is just like an online code editor where developers can create code snippets and test them.

CodePen was initially established in 2012 by Alex and Tim — two full-stack developers and a front-end designer Chris Coyier. Today, CodePen has become one of the largest social development environment for front-end designers and developers. People come here to take inspiration, design test cases, develop new creative designs – and connect with like-minded individuals.
Frequently Asked Questions
What is the best IDE for beginners?
NetBeans and Eclipse are the two of the most user-friendly web development IDEs anyone can get accustomed to easily.
Which IDE should I prefer for web development?
While the IDE you should go with really depends on your needs, NetBeans stands tall among the list of other IDEs as far as web development is concerned. That’s because it can help you create robust and reliable web applications in no time. The IDE works with almost all the languages, including JavaScript, HTML5, PHP, and C/C++.
Which IDE do most companies use?
Most companies use Eclipse IDE for developing websites – primarily because it’s easy to use and offers all the functions one would ever need while web development.